Schauen Sie sich in diesem Tutorial Video an, wie Sie Ihre Spendenseiten erstellen.
Schritt 1:
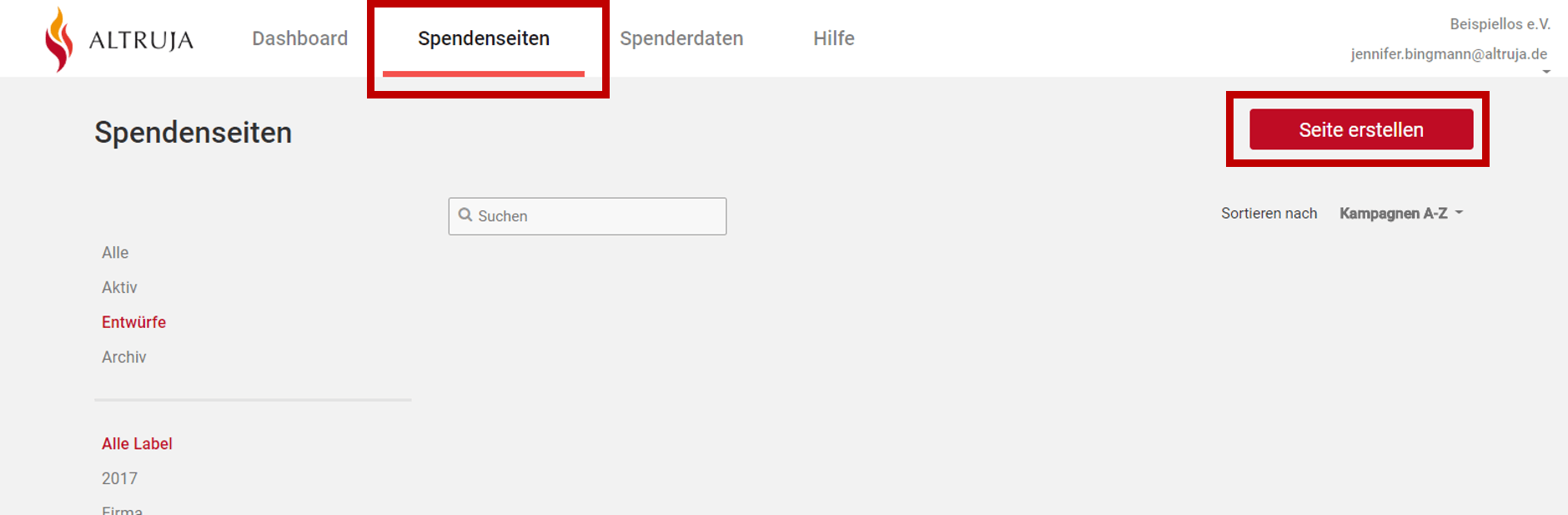
Um eine neue Spendenseite zu erstellen, wählen Sie zunächst den Reiter Spendenseiten um dann auf Seite erstellen zu klicken.

Schritt 2:
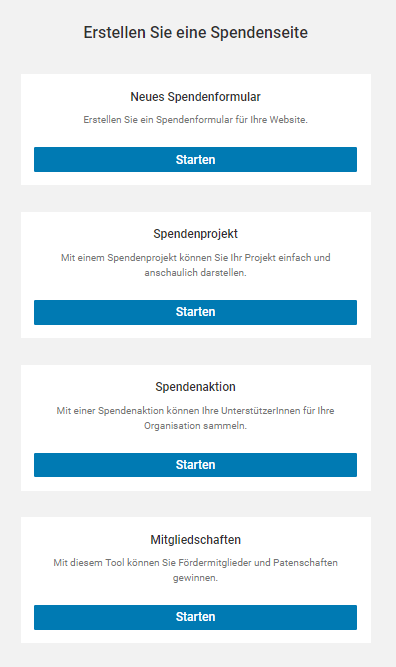
Im Folgenden haben Sie die Auswahl zwischen Spendenformular, Spendenprojekt, Spendenaktion und Mitgliedschaften. Wählen Sie die Art von Spendenseite aus, die Sie erstellen möchten.

Schritt 3:
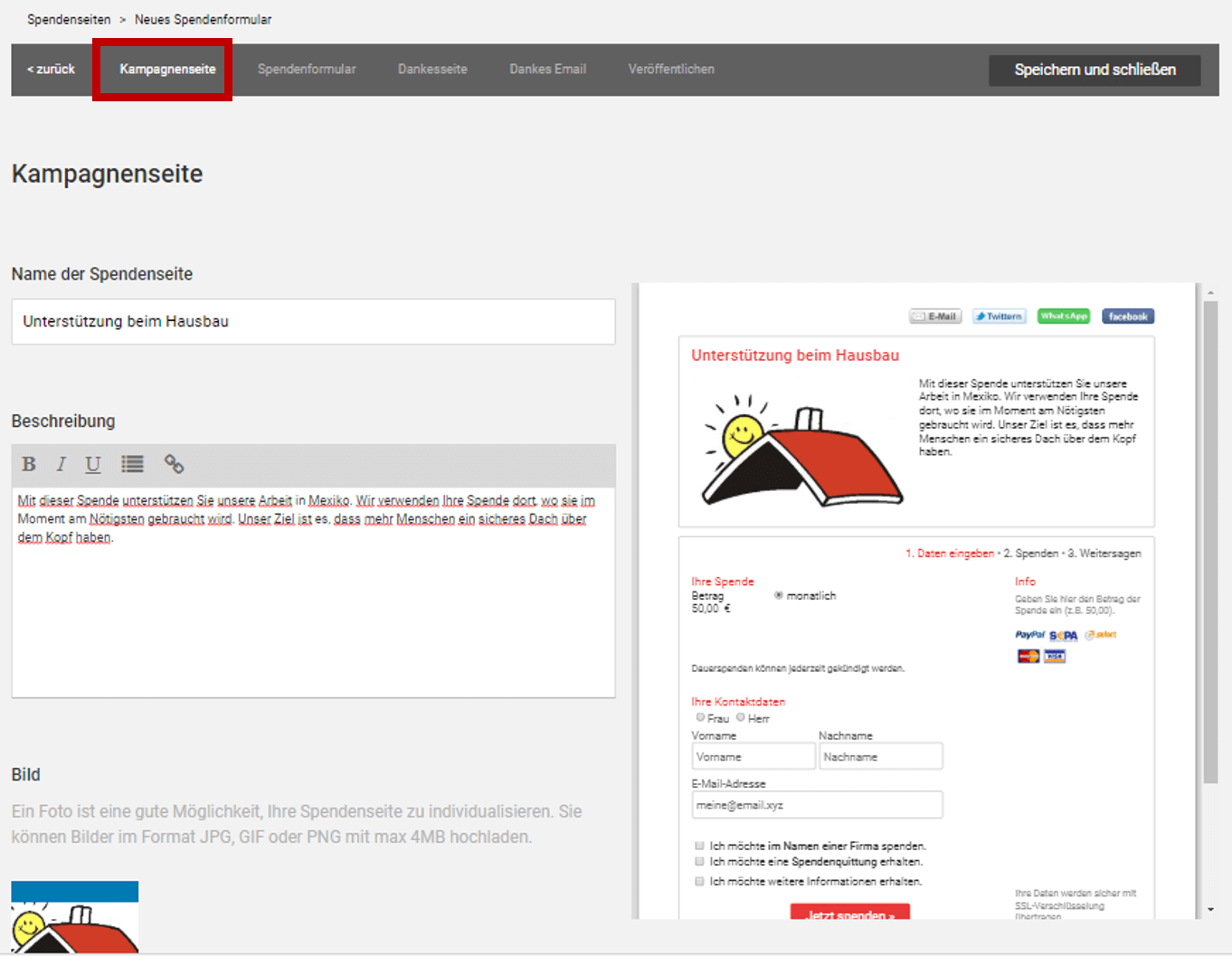
Als Nächstes gelangen Sie zur Bearbeitung des ausgewählten Formulars. Dies erfolgt in verschiedenen Phasen. Als Erstes können Sie unter Spendenseite Ihrer Spendenaktion einen Titel, ein Bild sowie eine Beschreibung geben und ein Farbschema auswählen.
Zur Personalisierung dient auch die Möglichkeit, eigene CSS und JavaScript Regeln zu erstellen, damit Sie das Spendentool so an Ihre Seite anpassen können, wie es Ihnen gefällt. Die Sprachoptionen werden auch auf dieser Seite gewählt. Möglich sind momentan deutsch, englisch, französisch, italienisch, schwedisch und rumänisch.

Schritt 4:
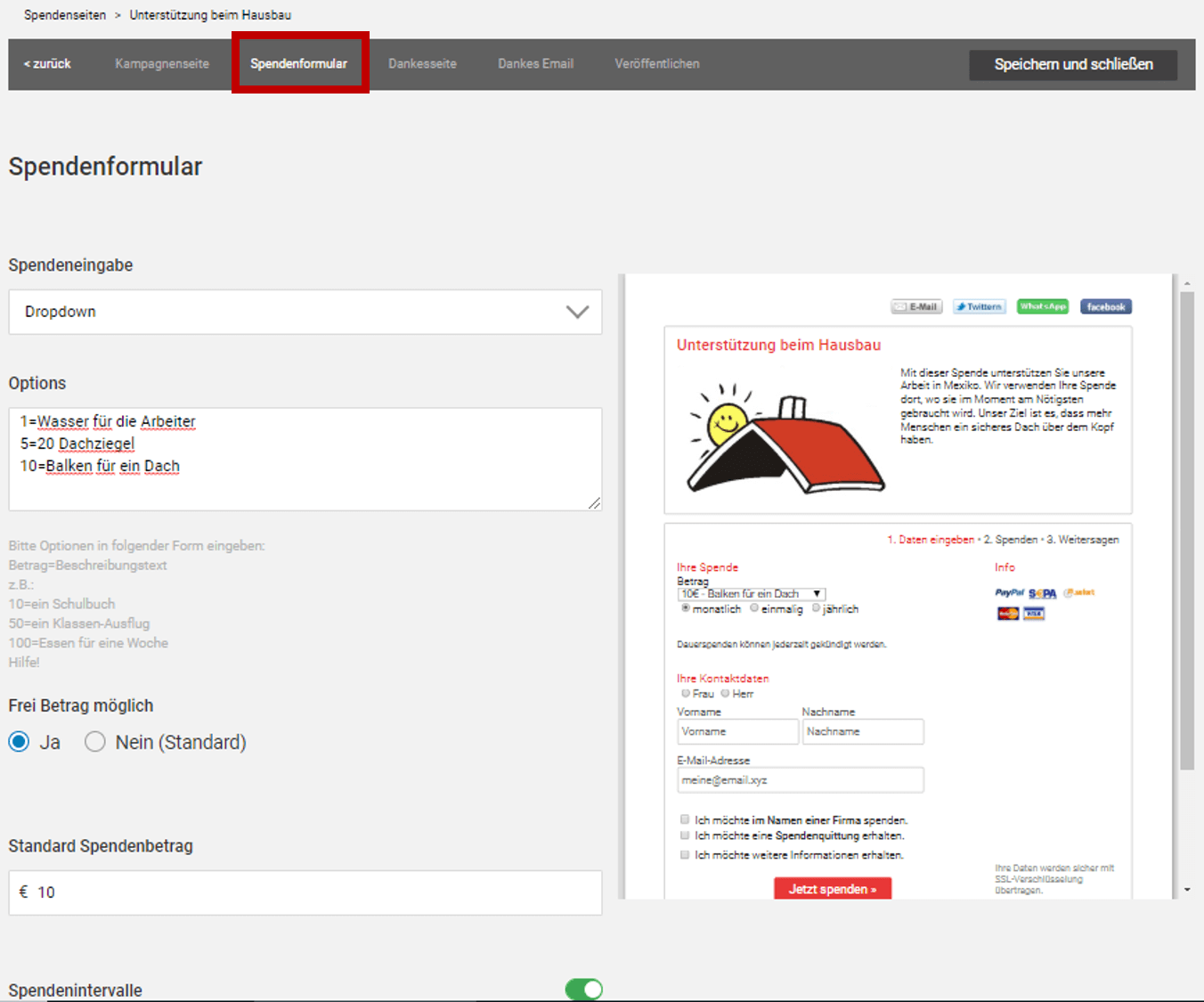
Über den Reiter Spendenformular gelangen Sie zu den Einstellungen des Formulars, das der/die Spender*in später ausfüllen wird. Hier können Sie die möglichen Spendenintervalle festlegen, einen Standard-Spendenbetrag sowie die Art der Spendeneingabe (über einen Freitext, Fixbetrag, Drop down oder Radio Buttons).
Erweiternd haben Sie die Option, ein Spendenminimum oder Maximum festzulegen, Zusatzfelder einzufügen, einen Informationstext hinzuzufügen und die Angabe der Adresse der Spender*innen verpflichtend zu machen.

Schritt 5:
Die Dankesseite wird direkt nach Abschluss der Online Spende auf Ihrer Website angezeigt.
Anpassungen können Sie beim Dankestext und dem Weitersagentext vornehmen. Außerdem ist es möglich, ein eigenes Video und einen Link zum Spendenzertifikat als PDF hinzuzufügen.

Schritt 6:
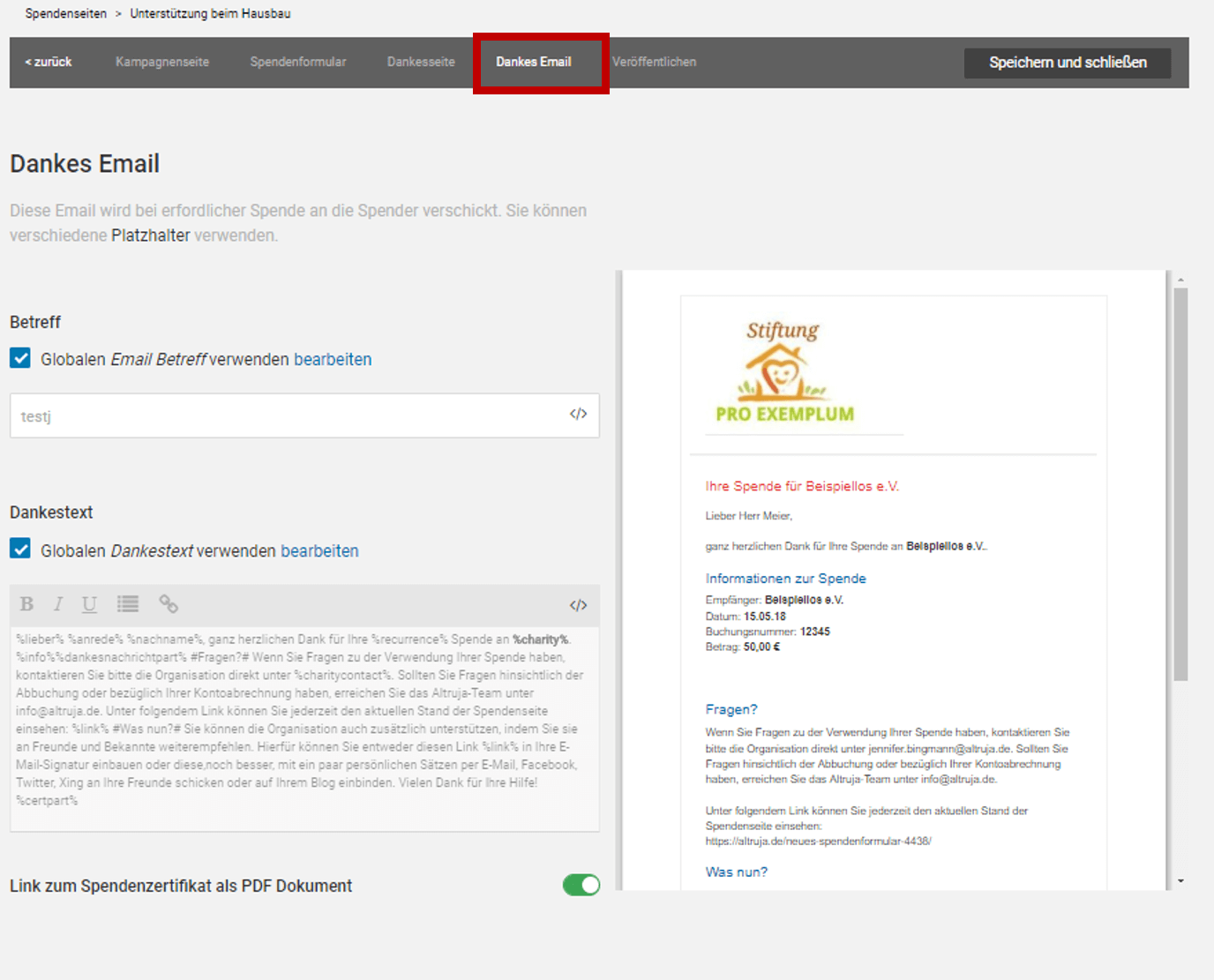
Bei erfolgreicher Spende wird an die Spender eine Dankes Email versendet. Dabei können Text und Betreff für jede Spendenaktion individuell formuliert werden oder Sie verwenden die Standard Vorlage ("global") mit einem allgemeinen Text, indem Sie den Haken bei globalen Betreff/Text setzen.
Auch hier haben Sie die Möglichkeit, einen Link zum Spendenzertifikat als PDF einzubauen.

Schritt 7:
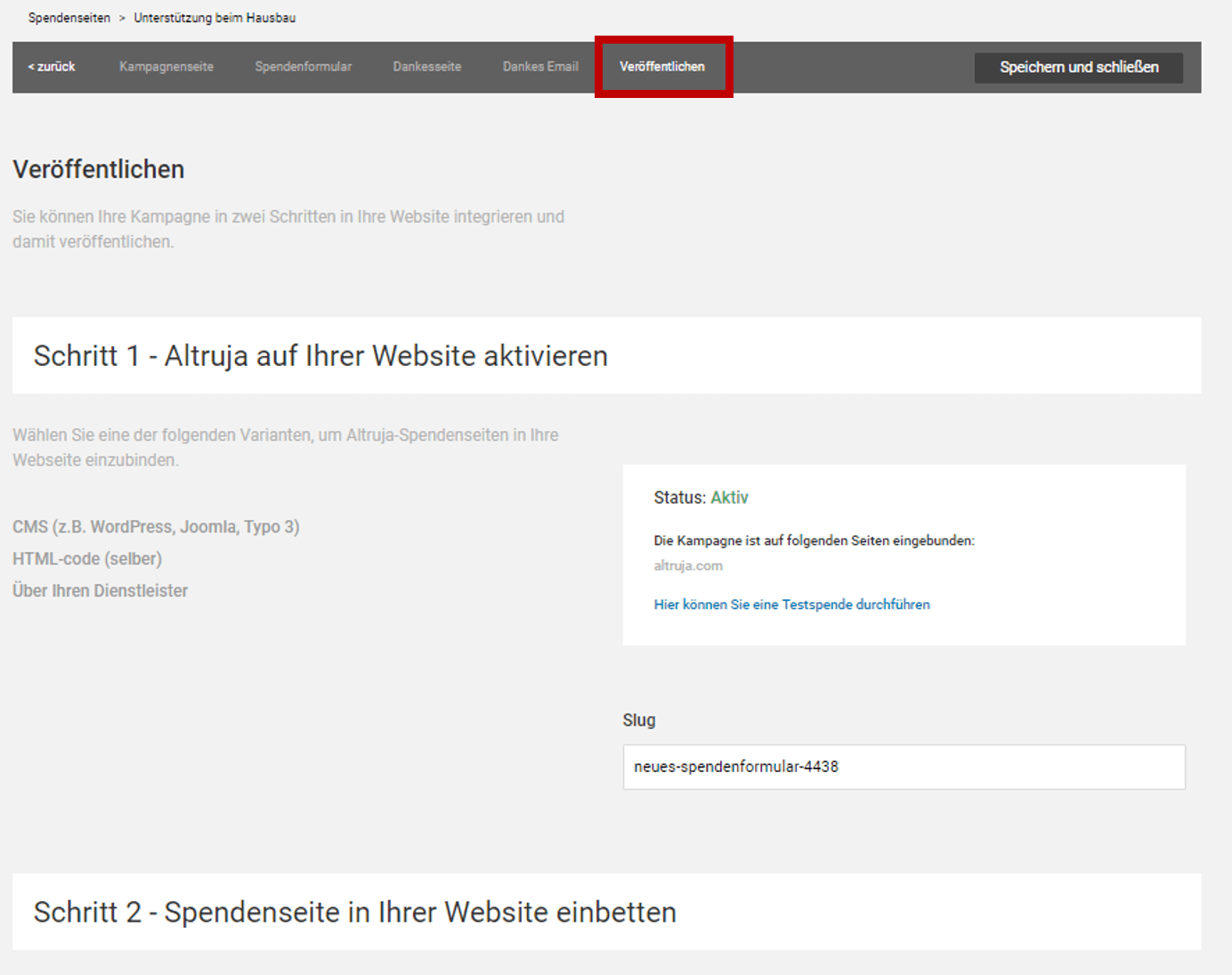
Der letzte Schritt ist die Einbindung der Spendenaktion auf Ihre Website. Dazu müssen Sie zunächst wie in MyAltruja Schritt 1 erklärt, Altruja auf Ihrer Website integrieren und anschließend in Schritt 2 die soeben erstellte Spendenaktion einbinden.
Bei der Integration der Formulare stehen Ihnen verschiedene Möglichkeiten zur Verfügung:
Variante 1: Sie aktivieren einen Spendenbutton, der auf jeder Unterseite Ihrer Website erscheint und bei dem sich beim Daraufklicken das Online Spendentool wie ein Layover über das Fenster legt.
Variante 2: Sie fügen das Spendenformular mit dem Platzhaltercode an einer beliebigen Stelle Ihrer Website ein.


Eine ausführlichere Erklärung zur Veröffentlichung finden Sie unter der FAQ Kategorie Integration des Spendenformulars.